1. 安装

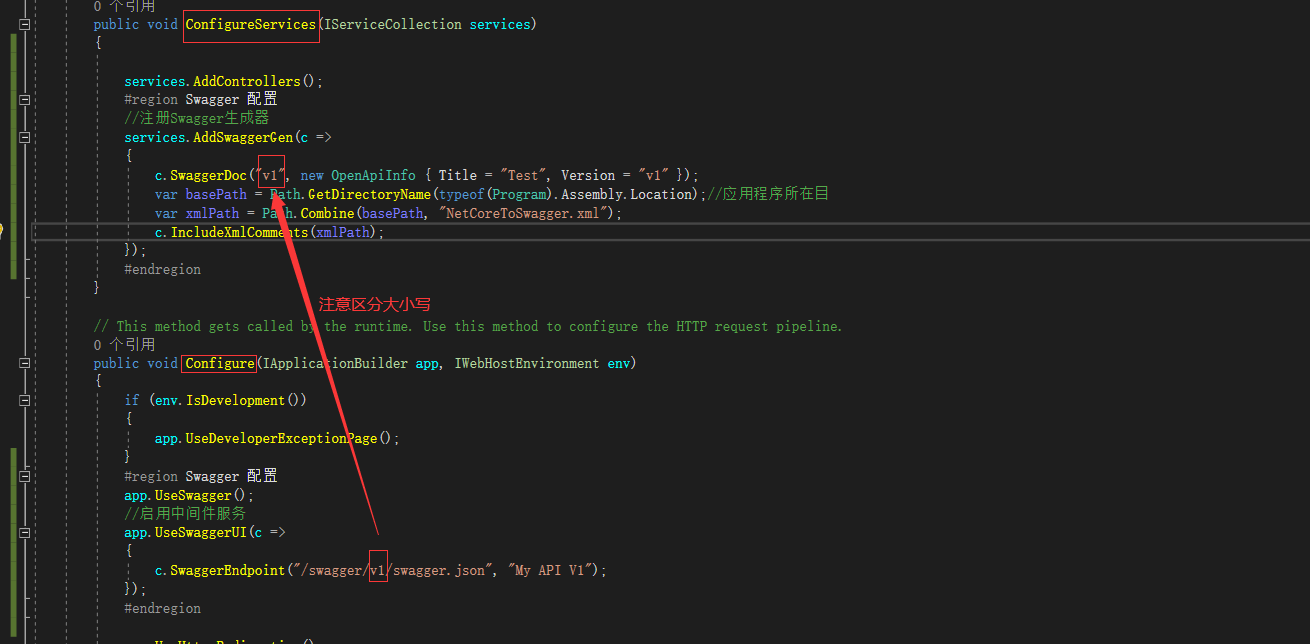
2.添加配置Swagger
打开Startup.cs
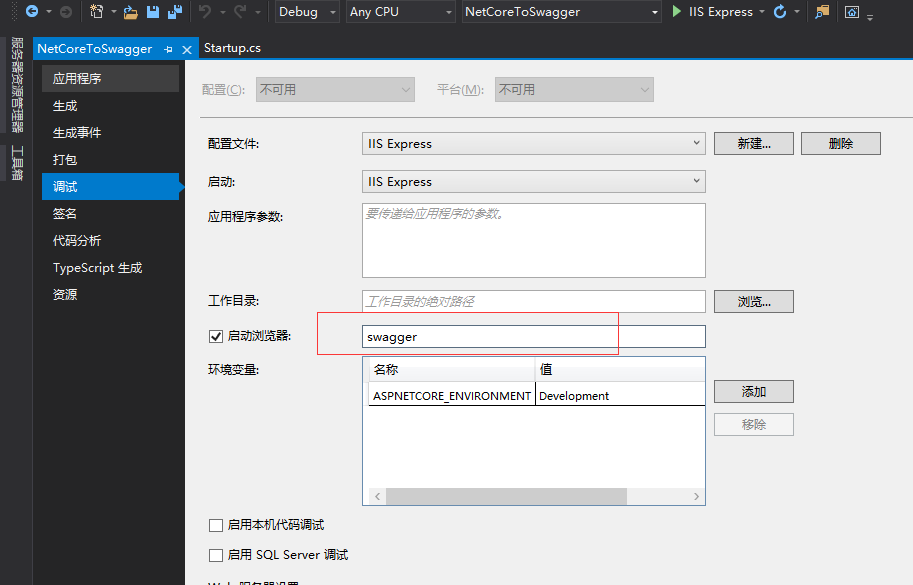
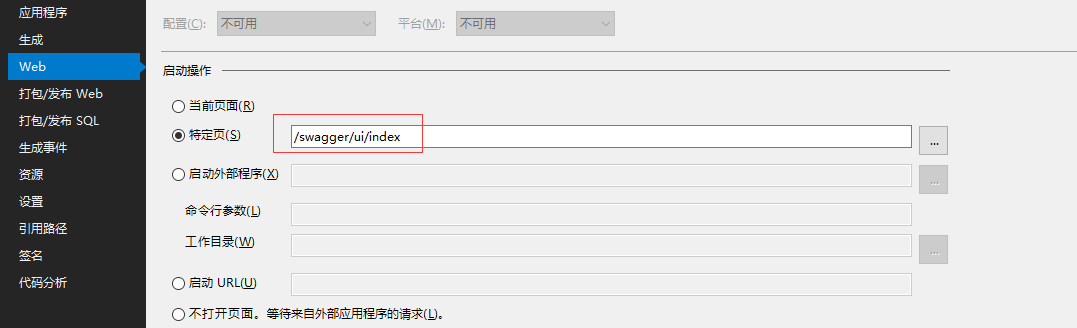
3.配置启动页

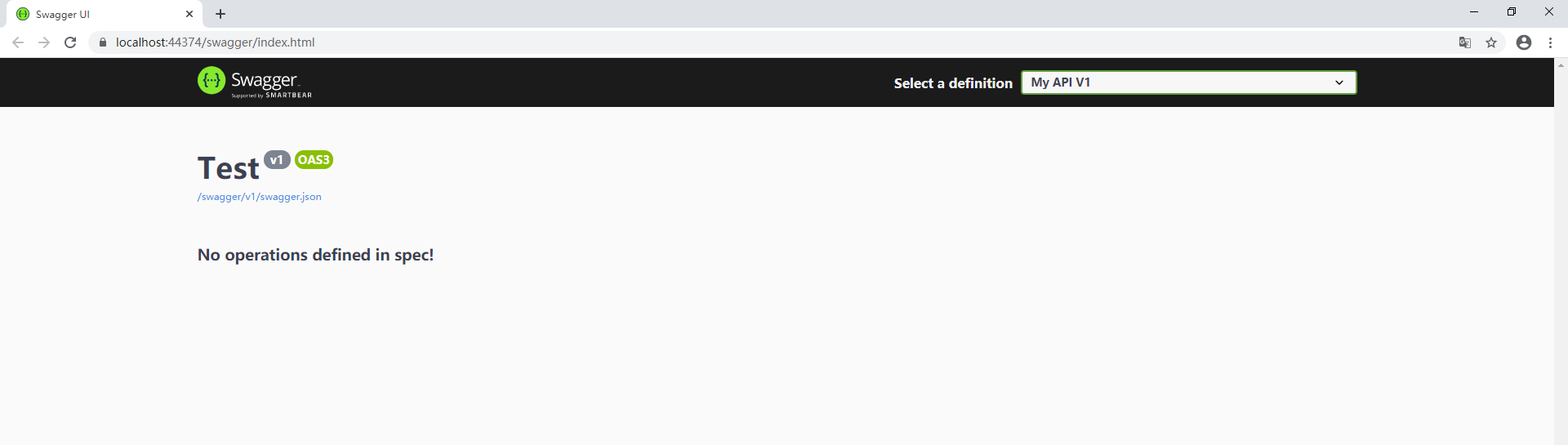
这个时候可以运行了,得到以下结果
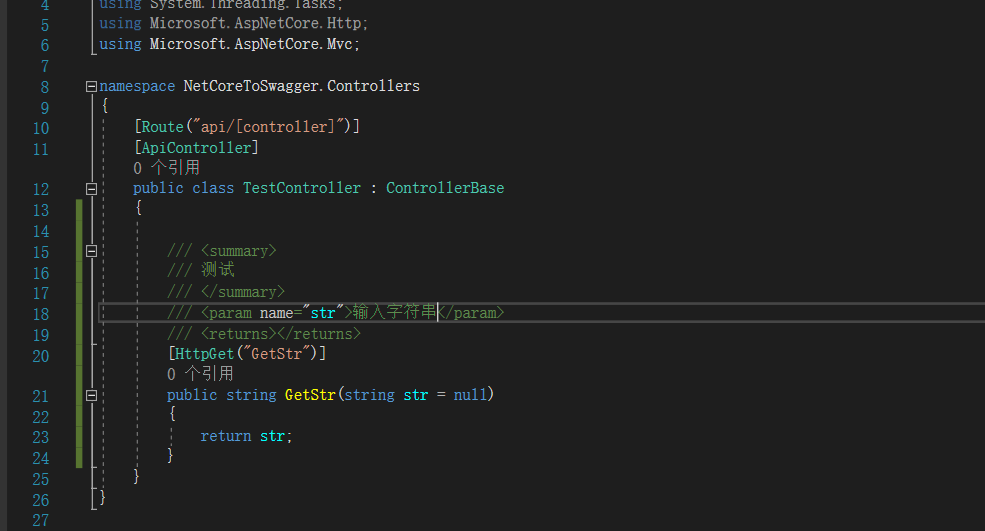
因为没创建Controller所以没有显示我们的api下面添加测试的接口

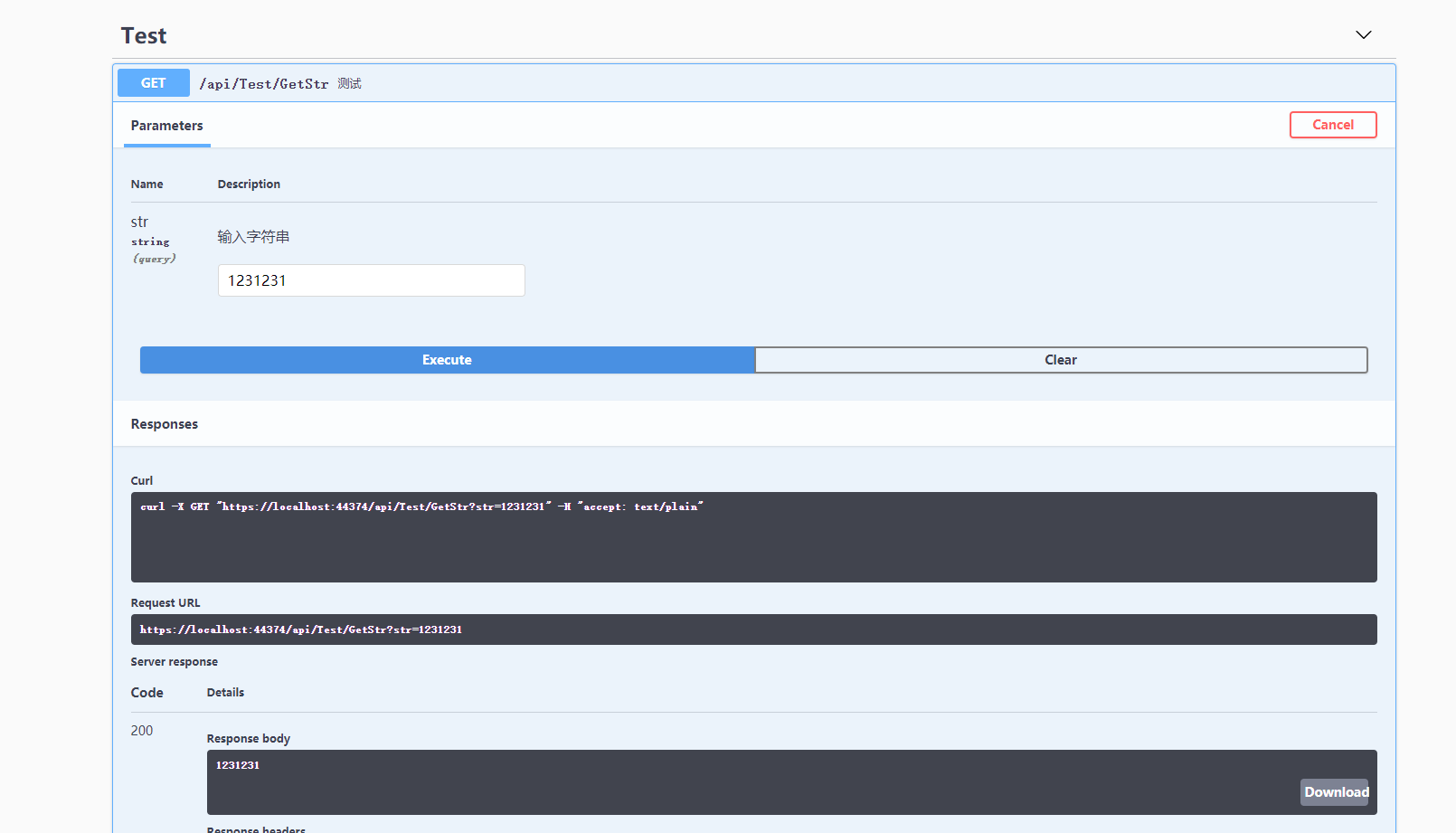
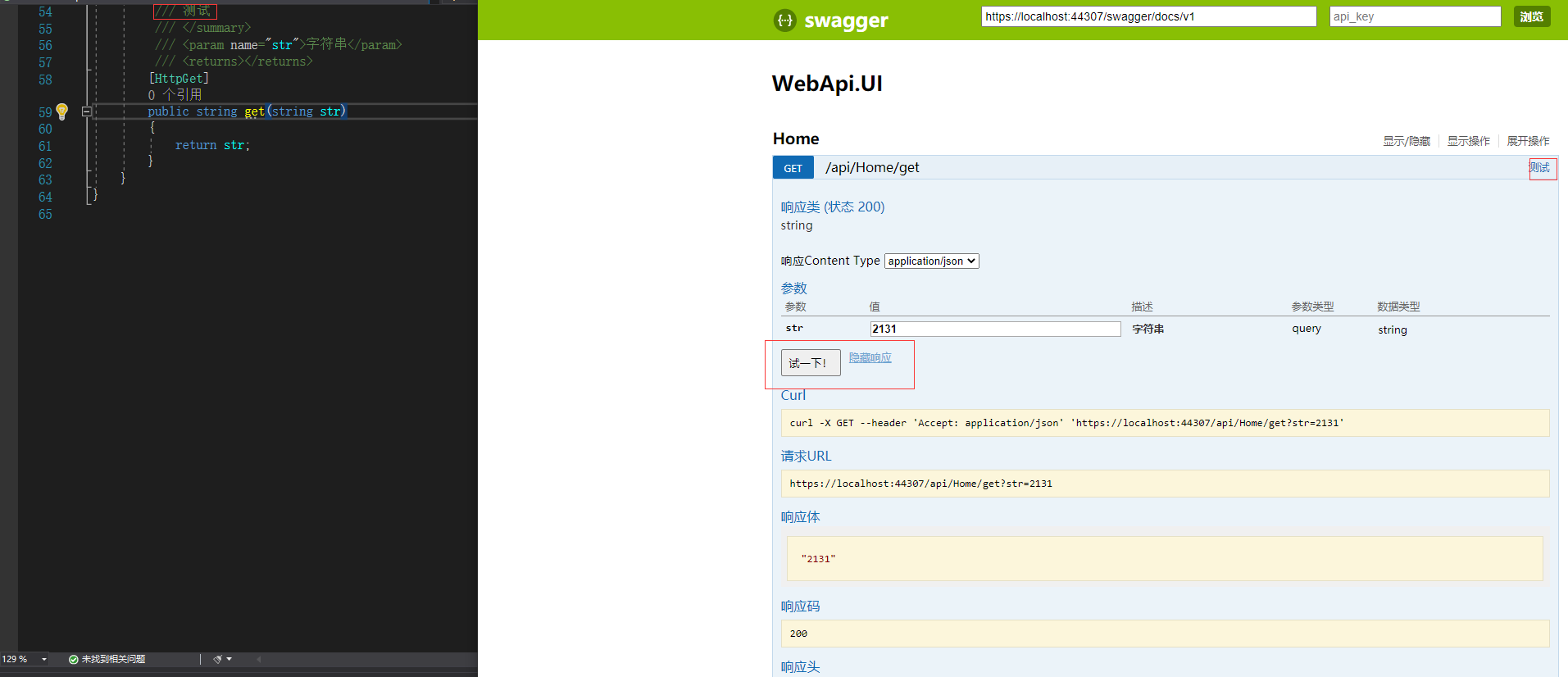
最后运行看看最终结果
4.番外篇(非Core的使用方式)
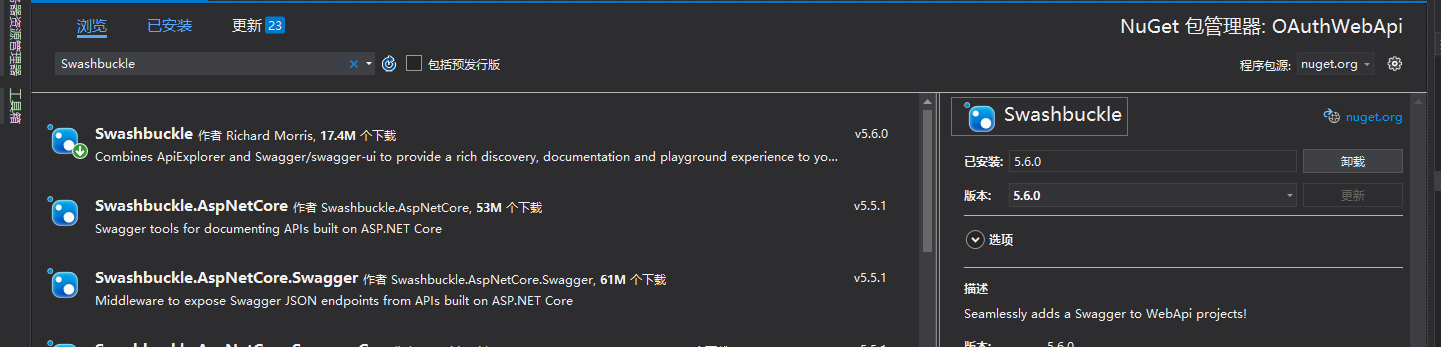
(1)NuGet引入Swagger的引用

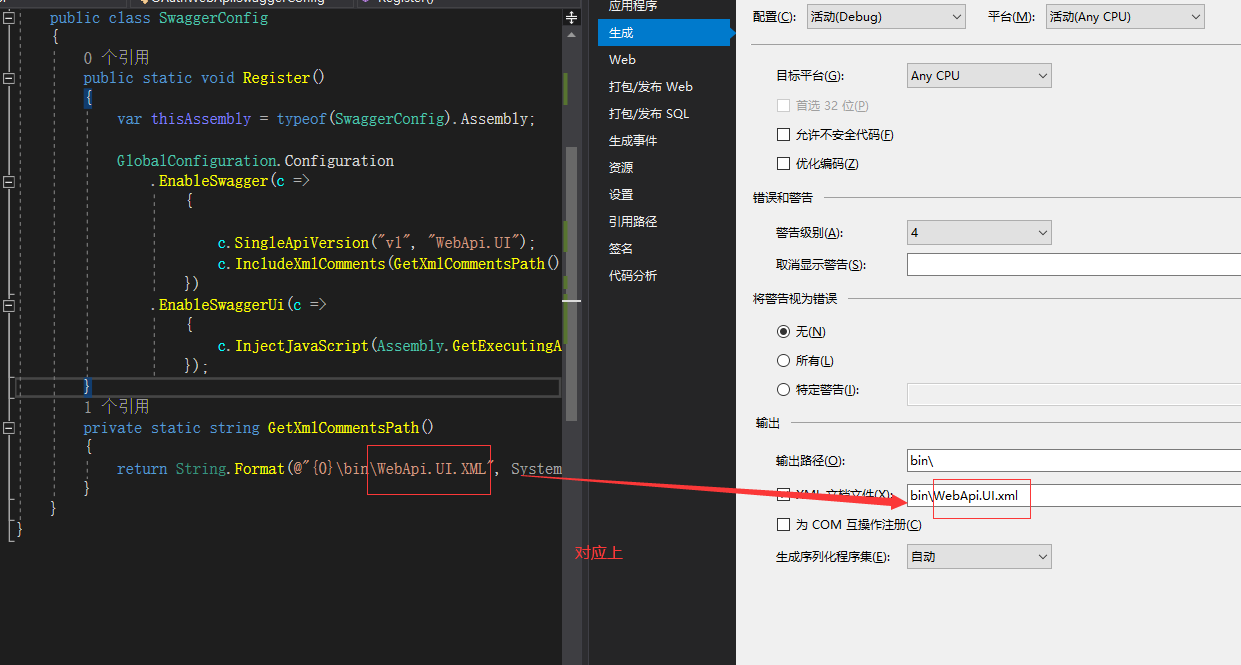
安装好以后,在App_Start目录下,会有一个SwaggerConfig.cs文件

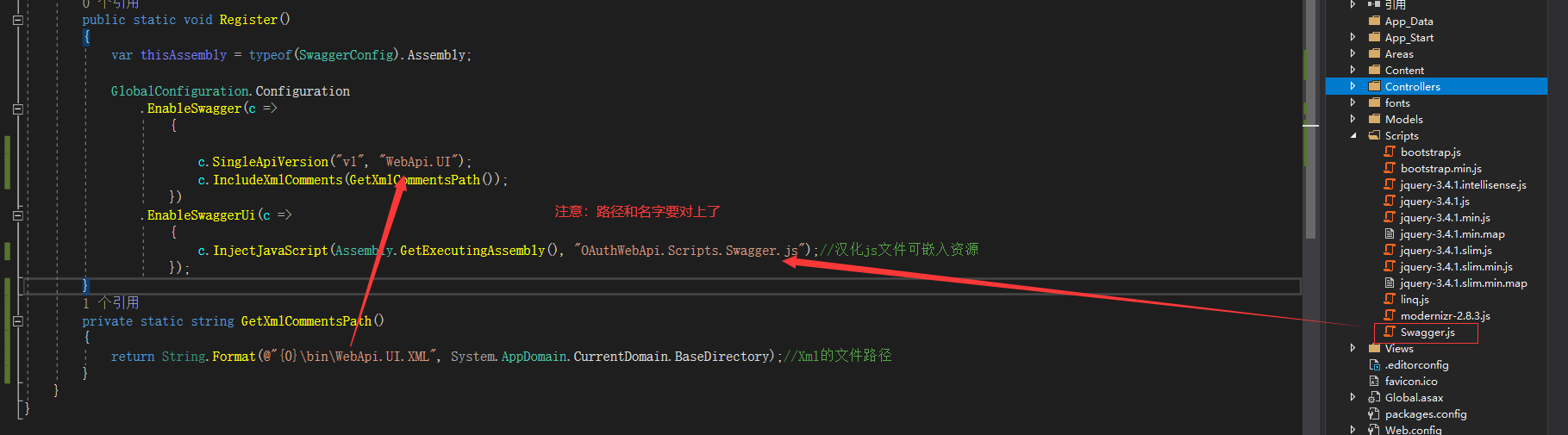
(2)创建汉化js.命名未swagger.js。并且右键点击属性设置为生成操作 ==嵌入的资源
'use strict';
window.SwaggerTranslator = {
_words: [],
translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
},
_tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
},
learn: function (wordsMap) {
this._words = wordsMap;
}
};
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"server returned": "服务器返回"
});
$(function () {
window.SwaggerTranslator.translate();
});
(3).配置


(4).准备工作已经完成了,运行瞅瞅o(* ̄▽ ̄*)o

已经得到了我们想要的效果啦,收工。第一次写文章,不足之处还请见谅(●'◡'●)
.Net core 使用Swagger Api文档心怡、 Facebook与Google引流基础实操、 "进击的wish"2016海贤汇wish超级卖家高峰论坛、 Wish商家如何申请加入FBW物流(FBW US和FBW EU)、 亚马逊新政!荷兰站卖家需当地银行账户才可收款、 1.021万亿美元!亚马逊市值再攀新高!、 年末购物旅游 趁新年大减价去欧美淘货、 跟随《麻辣女兵》剧组游春城_昆明市旅游、 开元度假村——清幽淡雅宫廷风_常州市旅游、
No comments:
Post a Comment