拖拽属于前端常见的功能,很多效果都会用到js的拖拽功能。滑动条的核心功能也就是使用js拖拽滑块来修改位置。一个完整的滑动条包括 滑动条、滑动痕迹、滑块、文本 等元素,先把html代码写出来,如下所示:
<div class="bar_wrap" id="wrap"><!--外包裹元素--> <div class="bar_container"><!--滑动条--> <div class="bar_into"></div><!--滑动痕迹--> </div> <div class="bar_drag"><!--滑块--> <div class="bar_text"></div><!--文本--> </div></div>
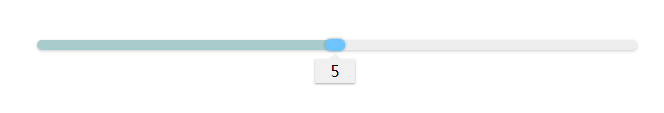
然后给各元素添加css样式,完成下图效果:

接下来通过分析功能,一步一步完成js代码。
1. 获取滑动条各个元素,代码如下:
//获取外包裹元素 var eBarWrap = document.getElementById('wrap'); //获取滑动条 var eBarCon = eBarWrap.getElementsByClassName('bar_container')[0]; //获取滑动痕迹元素 var eBarInto = eBarWrap.getElementsByClassName('bar_into')[0]; //获取滑块 var eBarDrag = eBarWrap.getElementsByClassName('bar_drag')[0]; //获取文本元素 var eBarText = eBarWrap.getElementsByClassName('bar_text')[0];
2. 获取滑动最大值
因为滑块只能在滑动条内滑动,所以需要限制最大滑动位置。而DOM元素计算位置是从元素的左侧开始,所以最大值应该是 滑动条的宽度-滑块 的宽度,如下所示:
//获取最大位置 var nMax = eBarCon.offsetWidth - eBarDrag.offsetWidth;
3. 在滑块上绑定鼠标按下事件函数,实现拖拽滑块功能,代码如下:
//滑块添加拖拽事件 eBarDrag.addEventListener('mousedown',function(event){ });3.1 获取滑块位置
需要拖动滑块,肯定要先知道滑块原来的位置,才能根据鼠标的移动来拖拽滑块。在滑块上绑定的事件函数上有传入一个event对象,这个event对象代表当前事件的实例对象,包含当前事件相关信息。如下所示:
//滑块添加拖拽事件 eBarDrag.addEventListener('mousedown',function(event){ //初始化鼠标开始拖拽的点击位置 var nInitX = event.clientX; //初始化滑块位置 var nInitLeft = this.offsetLeft; });
3.2 滑块跟随鼠标移动,修改滑动痕迹和文本数值
操作时,在滑块上按下鼠标,再移动鼠标就可以使滑块跟随鼠标移动。但一般移动鼠标不可能只在滑动条上面移动,所以需要在页面上绑定鼠标移动事件,如下所示:
//滑块添加拖拽事件 eBarDrag.addEventListener('mousedown',function(event){ /*...*/ //页面绑定鼠标移动事件 document.onmousemove = event=>{ //鼠标移动时取消默认行为,避免选中其他元素或文字 event.preventDefault(); //获取鼠标移动后滑块应该移动到的位置 let nX = event.clientX - nInitX + nInitLeft; //限制滑块最大移动位置 if(nX>=nMax){ nX = nMax; } //限制滑块最小移动位置 if(nX<=0){ nX = 0; } //修改滑块位置(因为用的是箭头函数,所以this还是指向滑块) this.style.left = nX + 'px'; //修改滑动痕迹宽度 eBarInto.style.width = nX + this.offsetWidth/2 + 'px'; //修改文本数值 eBarText.innerHTML = Math.ceil(nX/nMax*100)/10; }; });
3.3 释放鼠标时,固定滑块位置
当释放鼠标的时候,滑块固定在当前移动到的位置,滑动痕迹和文本数值已经一起修改。
//滑块添加拖拽事件 eBarDrag.addEventListener('mousedown',function(event){ /*...*/ //鼠标松开绑定事件,取消页面上所有事件 document.onmouseup = function(event){ document.onmousemove = null; document.onmouseup = null; } });
鼠标按下事件函数就完成了。滑动条的样式都可以通过css实现,但默认文本数值是空的,这不太合理,所以需要加多一句代码,给文本元素默认赋值为0,如下所示:
//修改默认数值 eBarText.innerHTML = 0;
4. 在滑动条上添加点击事件
当点击滑动条上除滑块之外的位置时,滑块应该直接滑动到鼠标点击的位置。需要在滑动条上添加点击事件实现此功能,代码如下:
//滑动条添加点击事件 eBarCon.addEventListener('click',function(event){ //设置滑动条位置 var nLeft = this.offsetLeft; //获取有定位的父元素 var eParent = this.offsetParent; //循环所有有定位的父元素 while(eParent){ //添加定位父元素offsetLeft值,用于准确定位滑动条与页面左侧的距离 nLeft += eParent.offsetLeft; //再次获取父元素外的定位父元素 eParent = eParent.offsetParent; } //计算滑块位置 var nX = event.clientX - nLeft; //修改滑块位置 eBarDrag.style.left = nX +'px'; //修改滑动痕迹宽度 eBarInto.style.width = nX + eBarDrag.offsetWidth/2 + 'px'; //修改文本数值 eBarText.innerHTML = Math.ceil(nX/nMax*100)/10 });
原文转载:http://www.shaoqun.com/a/527604.html
feedback:https://www.ikjzd.com/w/159
敦煌网站:https://www.ikjzd.com/w/189
拖拽属于前端常见的功能,很多效果都会用到js的拖拽功能。滑动条的核心功能也就是使用js拖拽滑块来修改位置。一个完整的滑动条包括滑动条、滑动痕迹、滑块、文本等元素拖拽属于前端常见的功能,很多效果都会用到js的拖拽功能。滑动条的核心功能也就是使用js拖拽滑块来修改位置。一个完整的滑动条包括滑动条、滑动痕迹、滑块、文本等元素,先把html代码写出来,如下所示:<divclass="bar
活动树:活动树
笨鸟:笨鸟
LifeOfPix:LifeOfPix
深圳发放产业资助资金4.1亿元 助港口航运企业复工复产:深圳发放产业资助资金4.1亿元 助港口航运企业复工复产
吃相太丑陋!李文亮去世当天,有公司恶意申请抢注"李文亮"商标:吃相太丑陋!李文亮去世当天,有公司恶意申请抢注"李文亮"商标
No comments:
Post a Comment