 本文主要介绍了vue前端打包和docker部署相关内容,到目前为止,crudapi-admin-web代码已经完成,后续会继续优化代码,文档也会持续更新。每一篇文章对应的代码,都打上了tag,命名规则为t1,t2..., 欢迎下载代码学习和交流。
本文主要介绍了vue前端打包和docker部署相关内容,到目前为止,crudapi-admin-web代码已经完成,后续会继续优化代码,文档也会持续更新。每一篇文章对应的代码,都打上了tag,命名规则为t1,t2..., 欢迎下载代码学习和交流。 基于Vue和Quasar的前端SPA项目实战之docker部署(八)
回顾
通过上一篇文章 基于Vue和Quasar的前端SPA项目实战之业务数据(七)的介绍,crudapi-admin-web基本功能全部实现了,本文主要介绍前端打包和docker部署相关内容。
简介
Docker是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。采用docker技术可以很方便地实现持续集成和交付CI/CD。
配置quasar.conf.js
build: { vueRouterMode: 'history', publicPath: '/crudapi/', distDir: `dist/${ctx.modeName}/crudapi`}通常将前端打包之后的文件放在一个子目录下,方便和其它系统集成,比如可以放在spring boot项目的resources/static/crudapi目录下,避免放在根目录,所以这里配置publicPath为crudapi。
Dockefile
FROM node:lts-alpine as builderCOPY package.json /crudapi-admin-web/package.jsonWORKDIR /crudapi-admin-webRUN npm installCOPY . /crudapi-admin-web/WORKDIR /crudapi-admin-webRUN npm run buildFROM nginx:latestWORKDIR /crudapi-admin-webCOPY --from=builder /crudapi-admin-web/dist/spa .COPY ./docker/default.conf /etc/nginx/conf.d/default.confEXPOSE 80构建分为两个阶段:
- 利用node镜像编译打包
- 利用nginx镜像暴露80端口,提供http服务
优化:
package.json放在第一步copy,目的是为了缓存,从而提高镜像构建速度,因为通常情况下package.json不会频繁修改,只要package.json不变,后面的npm install命令就不会重复构建。
nginx配置
server { listen 80; server_name localhost; charset 'utf-8'; error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } location ~ /api { proxy_pass } location / { root /crudapi-admin-web; index index.html index.htm; try_files $uri $uri/ /crudapi/index.html; }}default.conf中主要配置两个location规则
- api部分转发 id="dockerignore配置">.dockerignore配置
.DS_Store.git.gitignorenode_modulesdist.quasar.vscode.dockerignorepackage-lock.jsonDockerfile*.mddockerignore排除的不需要的文件,避免构建过程中copy无用文件。
docker命令
本地打包docker和运行
docker build -t crudapi-admin-web:latest .docker rm -f crudapi-admin-webdocker run -d -p 80:80 --name crudapi-admin-web crudapi-admin-web:latestdocker ps | grep crudapi-admin-web最新的docker镜像已经自动上传到docker官网hubhttps://hub.docker.com/repository/docker/crudapi/crudapi-admin-web,直接pull也可以。
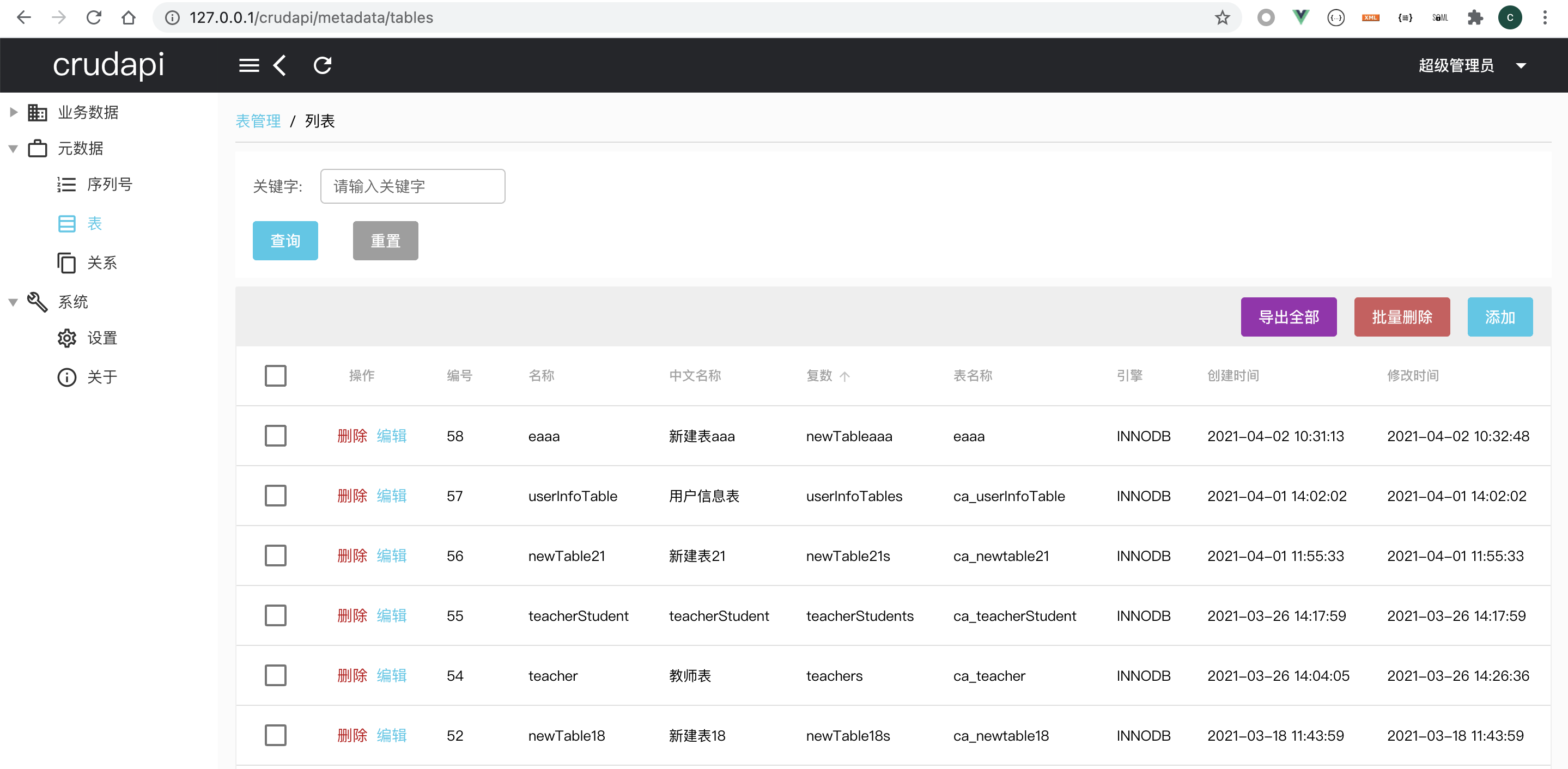
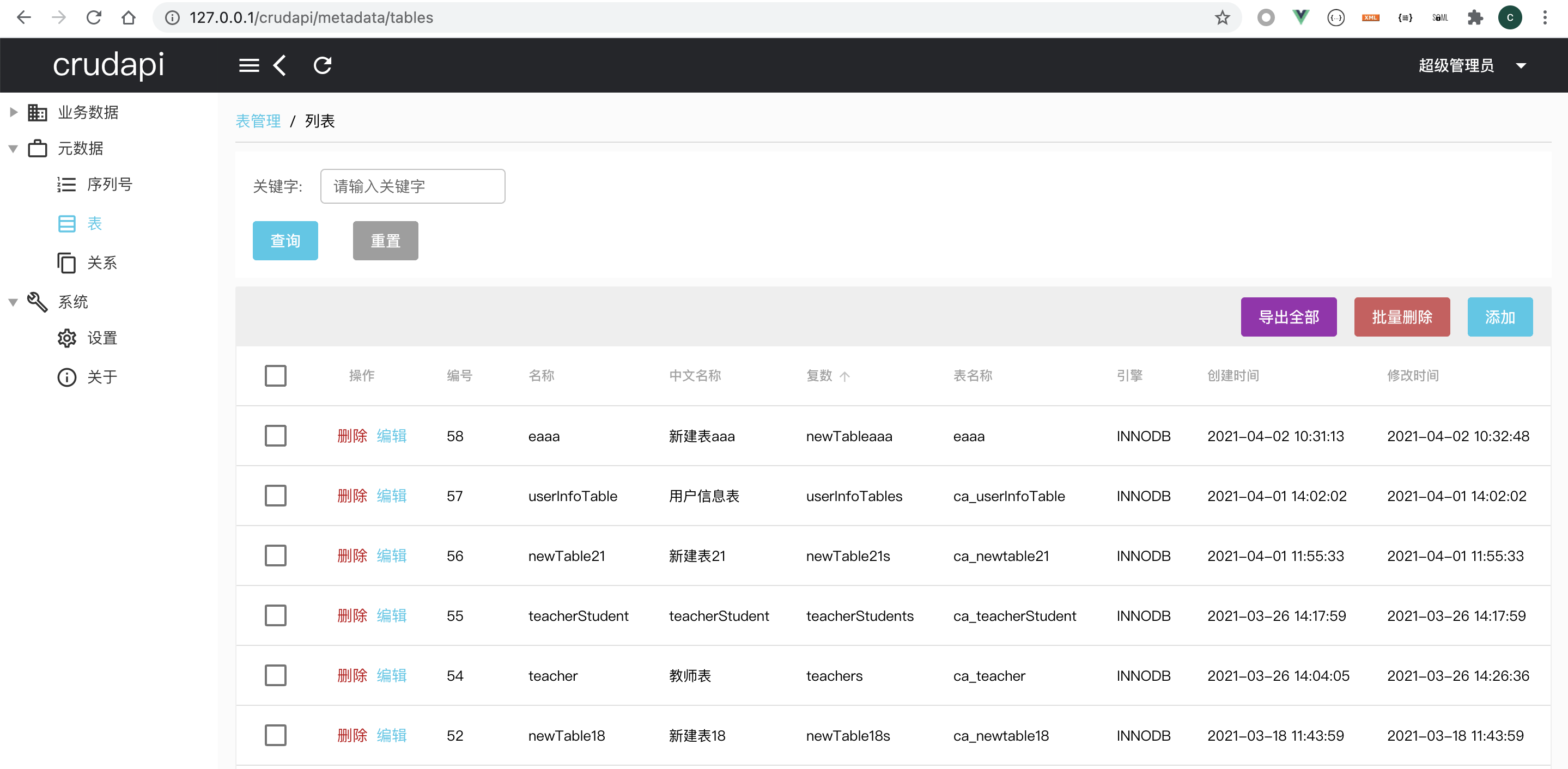
docker pull crudapi/crudapi-admin-web:latestdocker tag crudapi/crudapi-admin-web:latest crudapi-nginx:latest进行验证

访问 id="小结">小结本文主要介绍了vue前端打包和docker部署相关内容,到目前为止,crudapi-admin-web代码已经完成,后续会继续优化代码,文档也会持续更新。每一篇文章对应的代码,都打上了tag,命名规则为t1,t2..., 欢迎下载代码学习和交流。
demo演示
官网地址:https://crudapi.cn
测试地址:https://demo.crudapi.cn/crudapi/login附源码地址
GitHub地址
https://github.com/crudapi/crudapi-admin-web
Gitee地址
https://gitee.com/crudapi/crudapi-admin-web
由于网络原因,GitHub可能速度慢,改成访问Gitee即可,代码同步更新。
原文转载:http://www.shaoqun.com/a/663718.html
transfer:https://www.ikjzd.com/w/1735
grab:https://www.ikjzd.com/w/841
本文主要介绍了vue前端打包和docker部署相关内容,到目前为止,crudapi-admin-web代码已经完成,后续会继续优化代码,文档也会持续更新。每一篇文章对应的代码,都打上了tag,命名规则为t1,t2...,欢迎下载代码学习和交流。基于Vue和Quasar的前端SPA项目实战之docker部署(八)回顾通过上一篇文章基于Vue和Quasar的前端SPA项目实战之业务数据(七)的介绍,c
海豚村:https://www.ikjzd.com/w/1779
jpgoodbuy:https://www.ikjzd.com/w/1553
周宁:https://www.ikjzd.com/w/1647
口述:吸金女让我走上了一条不归路(4/4):http://lady.shaoqun.com/m/a/44167.html
叔叔,饶命,别插了 堂叔完全不顾我的感受一直插我的:http://www.30bags.com/m/a/255281.html
亚马逊CPC广告是如何展示商品的?怎么增加亚马逊广告展示次数?:https://www.ikjzd.com/home/100099
No comments:
Post a Comment