jQuery中的入口函数
入口函数:
- 原生Js: window.onload
* jQuery中的入口函数- 语法1
$(document).ready(function(){ //获取元素 });- 语法2
$(function(){ //获取元素 })这里要注意的是:
onload事件在加载时,要等待所有的页面中的资源(DOM树、图片、视频、音频等外部资源)加载完毕之后,才会执行;
jQuery的入口函数,仅仅需要等待DOM树加载完成就立即执行
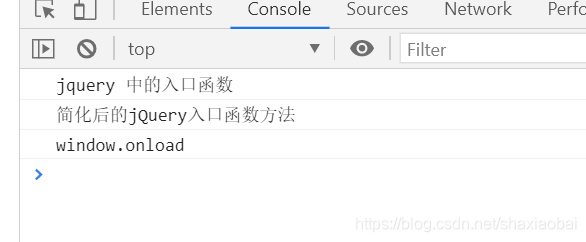
<script src="../jq/jquery-1.12.4.min.js"></script><script> window.onload = function(){ console.log("window.onload") }; $(document).ready(function(){ console.log("jquery 中的入口函数") })//简化 $(function(){ console.log("简化后的jQuery入口函数方法") }) </script>
从执行速度可以看出,jQuery的入口函数执行速度快于window.onload方法;
同时,在一个页面中,可以书写多个jQuery入口函数,执行顺序按照前后加载顺序执行,不会覆盖之前的入口函数。而window.onload方法一个页面只能出现一次。
原文转载:http://www.shaoqun.com/a/659718.html
执御:https://www.ikjzd.com/w/717.html
淘粉吧返利:https://www.ikjzd.com/w/1725
jQuery中的入口函数入口函数:原生Js:window.onload*jQuery中的入口函数语法1$(document).ready(function(){//获取元素});语法2$(function(){//获取元素})这里要注意的是:onload事件在加载时,要等待所有的页面中的资源(DOM树、图片、视频、音频等外部资源)加载完毕之后,才会执行;jQuery的入口函数,仅仅需要等待DOM树
淘粉8:https://www.ikjzd.com/w/1725
tchibo:https://www.ikjzd.com/w/1928
ideal:https://www.ikjzd.com/w/2286
物流100%覆盖、布局美洲开发新市场 ,JOOM公布2020年平台新政!:https://www.ikjzd.com/home/112209
Wish平台2000美元预缴金背后的故事竟是账号交易的泛滥吗?:https://www.ikjzd.com/home/7183
跨境支付平台Chipper Cash获3000万美元B轮融资:https://www.ikjzd.com/home/134690
No comments:
Post a Comment